
ChatGPT にインタビューしてもらった〜医療スタートアップのフロントエンドエンジニアの場合
Linc'well のフロントエンドエンジニアの名取です。ChatGPT が GPT-4 になってから明らかに回答の質が変わっていることに驚いていて、
「これ、インタビュー記事を書いてもらえるのでは?」
と思ったので、試験的に ChatGPT にインタビューしてもらいました。
Motivation
インタビュー形式の記事を書くためには、インタビュワーが当然必要なのですが、これは気軽に出来るものではないと思います。少なくとも一人では完結しません。また、インタビュワー・インタビュイーともに、準備や実際のインタビュー時間など、それなりに時間が必要になります。ChatGPT を用いて、これらの課題がライトに解決可能かもしれないと考えました。つまり、
ChatGPT にインタビュワーとして振る舞ってもらえる(かもしれない)
インタビューの準備や実際のインタビューに時間がかからない(かもしれない)
といったことを期待しました。
以下、実際に ChatGPT にインタビューしてもらった様子です。
インタビュー記事
オンライン診療のUXの向上
ChatGPT(以下、C): はじめまして、本日はお時間をいただきありがとうございます。まず、現在ご所属のオンライン診療チームでのお仕事について、その概要を教えて下さい。
名取(以下、N): 本日は宜しくおねがいします。オンライン診療プロジェクトの概要としては、リモートで医療(自費・保険)を提供するものです。ただ単に診療するだけでなく、内製のWebアプリで診療の予約をし、問診、診察、薬の処方から配送まで一貫して行っていることが大きな特徴です。
C: オンライン診療で、具体的な事例や達成された成果を教えていただけますか? また、その中で特に印象に残っているエピソードがあれば、ぜひお聞かせください。
N: オンライン診療で以前あった良い事例としては事前問診の改善があり、当初は GoogleForm で事前問診を提供していたものを、React での内製に置き換えるというものでした。この際に UX やパフォーマンスに十分考慮して実装したことから、単にユーザビリティが上がっただけでなく、CVRが想像以上に上がったことは、大きな成果としてとても喜ばしく思ったことを記憶しています。
C: UXやパフォーマンスといったフロントエンドエンジニアならではの観点でCVRが上がったのは素晴らしいですね。UXやパフォーマンスについて、具体的にどのようなことについて改善を行ったのですか?
N: 事前問診に限らないのですが、一般的に長いフォームは離脱率も高くなる傾向があるため、なるべく直感的でわかりやすく、かつストレスなく操作できるようにすることが重要だと考えました。
UX面では、質問の文章がわかりやすいか、回答も明確に選べるものか、といったことは、実装前に十分チェックしました。また、イラストなどを用いて直感的に理解できるような工夫も行いました。
また、技術面では、途中で離脱しても再開できるように、 SessionStorage やバックエンドに定期的に保存しておくこと、ページ遷移時のロードを極力少なくするなどの工夫も行いました。
フロントエンドエンジニアとしての転機
C: あなたのキャリアにおいて、何か特別な出来事や転機となったエピソードがあれば、お話いただけると幸いです。
N: 大学は情報系学科を卒業し、しばらくフルスタックエンジニアとして働いていましたが、デザイナーの多い職場で働く機会があり、その頃からフロントエンドエンジニアに志向が移ったと覚えています。デザイナーと頻繁にやり取りする中で、デザイナーがプロダクトについてどのように考えているのか、どこをを工夫したら使いやすくなるのか、といったところを吸収したり、またユーザーが近い距離にいたこともあって、フィードバックを受ける機会が豊富で、ユーザー目線でプロダクトを捉える習慣が身についたことも大きいと思います。
フロントエンドのテックリードの考え方
C: ありがとうございます。キャリアの転機については大変興味深いお話でした。次に、あなたがテックリードとして日々大切にしている価値観についてお聞かせください。
N: テックリードとして大切にしていることは、現状を良しとせず、常により良いチームのあり方、開発のあり方を考えることです。例えば、チームメンバーが日々こなしているタスクは、注意しないとただこなしている、という状況に陥るケースもあると思いますが、私達のチームでは、個々人がどういったスキルを伸ばしていきたいのかを考慮したり、あるいはナレッジの単一障害点となってしまう人がいないかチェックし、これをできるだけチームで分散するようにしています。
また、開発のあり方としては、使っているツールやライブラリなどをなるべくモダンなものを使えるようにしたり、リファクタリングなどPdMから見えにくい作業にも時間を取ることなどが大事だと考えています。
C: チームでのスキルの伸ばし方やナレッジの分散、ツールやリファクタリングの重要性を考慮している点は非常に興味深いです。次に、あなたがフロントエンドエンジニアとしての強みを活かして、プロダクトやチームにどのような影響を与えているか、具体的なエピソードや実績を教えていただけると嬉しいです。
N: フロントエンドエンジニアとしての強みは、やはりUXにあると思っていて、新しい機能を作る際にはデザイナーやPdM などのステークホルダーとの協力を重要視しています。例えば、先程述べた事前問診の改善もそうですし、他にはフロントエンド刷新プロジェクトがあり、その際にデザイナーからは気づきにくいUXの不備を十分チェックするようにしました。これは例えばボタン押下後のフィードバックが不足している、不要なエフェクトが残っている、などといったことで、ひとつひとつは軽微かもしれませんが、積もるとユーザーにとってストレスになるといったことです。こうしたこともあってか、アプリが使いやすい、UXがよい、というフィードバックをもらうことができました。
また、こういったことをコードレビュー時に指摘することで、チームにとってもナレッジが累積し、良い影響を及ぼせていると感じています。
これからのフロントエンドエンジニアへ
C: ありがとうございます。最後に、あなたがこれまでのキャリアの中で学んだ教訓や、これからのフロントエンドエンジニアに向けたアドバイスをお聞かせいただけますでしょうか?
N: フロントエンドエンジニアとしては、やはりUXが良いプロダクトを作る能力が最も重要だと私は考えています。そのためには、まずアウトプットを適切に再現する能力が必要です。また、デザインを再現するだけでは実現できない、フロントエンド観点からのUXについての理解を深めることも重要です。
PdM のワイヤーフレームや、デザイナーのアウトプットが本当に体験として良くなりそうか、といったところを判断し、フィードバックできることも大事になると思います。
さらには、UXにはパフォーマンス改善も含みますので、バックエンドやインフラの知識も多少は必要になってくると思います。
C: ありがとうございます。このインタビューでお話しいただいた内容は、読者にとって有益であり、インスピレーションを与えるものだと思います。あなたのキャリアやプロジェクトでの取り組みについてお話しいただき、ありがとうございました。これからも素晴らしいプロダクトの開発やチームの成長に尽力されることを願っています。
N: こちらこそ、ありがとうございました。
(インタビューここまで)
インタビューしてもらった感想
どうでしょうか? 多少気になるところもありますが、十分成立している気がします。ただ、会話の流れ・受け答えをうまくするとか、ドメイン知識の深さなどといったところは気になりました。
また、これは何度もリテイクしていて、違和感のある箇所は適宜指示を出したりしており、プロンプトエンジニアリング的なスキルが多少必要になると感じました。最後に、ChatGPT とインタビューする中で感じた、よかったことと課題点を挙げます。
よかったこと
事前準備に時間がほとんどかからないです。設定を考えるだけで良いです。
口頭のインタビューと違い、質問に対して即座に答えなくてよく、例えば想定していなかった質問が来たときに回答を十分考える時間があります。インタビューに慣れていない人は、この方法を使うのはかなりアリだと思います。
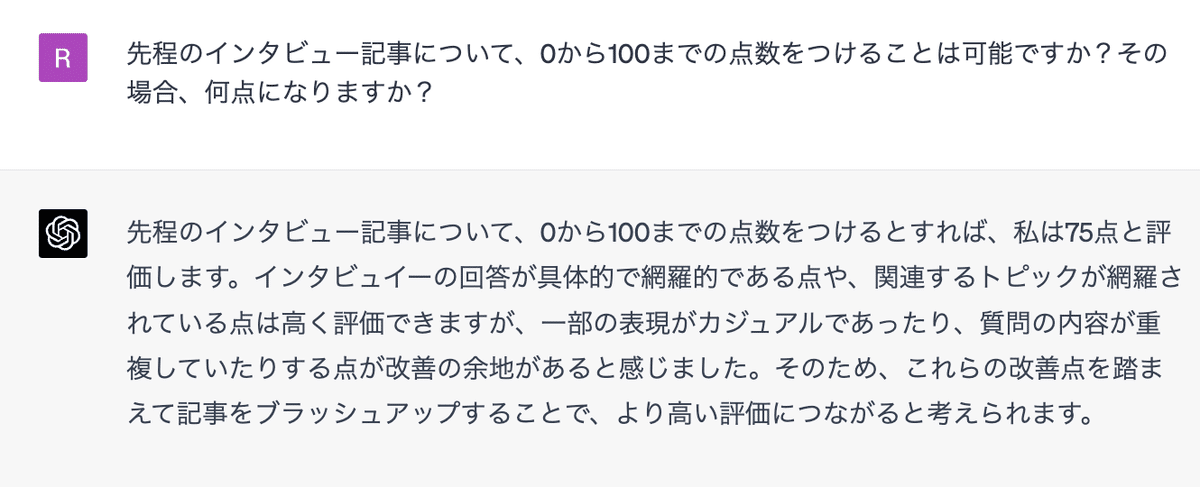
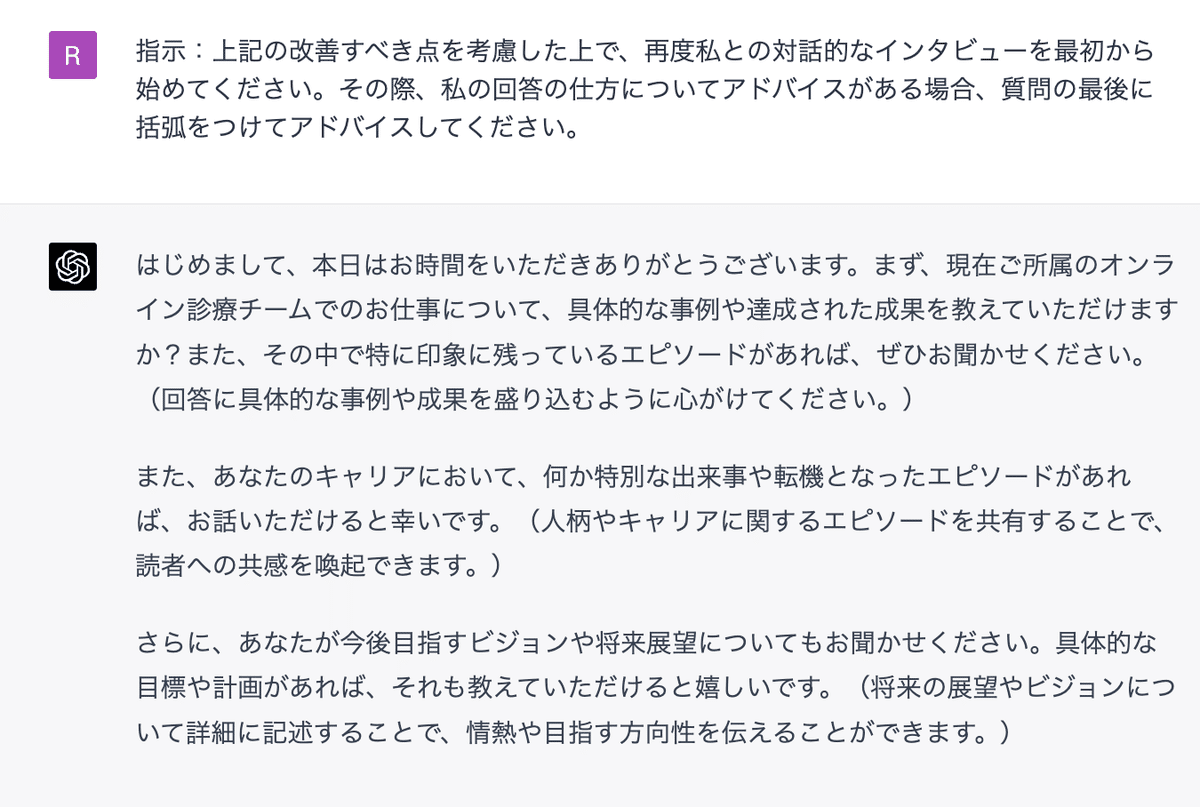
記事の質をある程度評価してもらうことができます。例えば、以下のようなプロンプトを与えることで、記事の点数と改善点を挙げてもらうことができ、より良いインタビュー記事にすることができます。

課題点
リテイクをやりすぎるとマッチョな質問をされることがあります(律儀に答えたのですが、分割してもらうような指示を出したほうがよかった。)

若干人間味の薄かったり、回答に塩反応なインタビュー記事になりがちです。多少プロンプトで補いましたが、若干限界がある感じでした。これからのAGIの進化に期待したい所です。
今回得られた、より細かいプロンプトエンジニアリングの知見については別途 Zenn で紹介しています。お読みいただきありがとうございました。
<Linc'wellはともに働く仲間を募集しています>
採用サイト
エンジニア採用サイト
会社紹介資料
Zenn

